Les bases du langage CSS
Pour commencer, visionner la vidéo ci-dessous qui présente les fondements du langage CSS.
Elle est aussi disponible en lienmini page 62 du manuel Delagrave.
Source : 4.3 Mise en forme S3
from Université Lille SHS
on Vimeo.
Le CSS pour Cascading Style Sheets est le langage qui permet de gérer l'apparence et le positionnement
des éléments HTML d'une page web:
- l'apparence : : la couleur, l'épaisseur et le style du trait, l'encadrement ...
- le positionnement : : l'organisation des blocs dans la page ...
Le langage CSS est normalisé par le consortium W3C, qui définit les standards du Web,
ainsi une page Web codée en HTML/CSS peut être affichée dans un navigateur récent (supportant les derniers
standards)
sur n'importe quelle machine.
Le
Sur cette page du site W3schools, on trouvera une démonstration de la puissance du CSS
pour modifier l'apparence d'une même page HTML.
Une démonstration similaire est disponible sur csszengarden
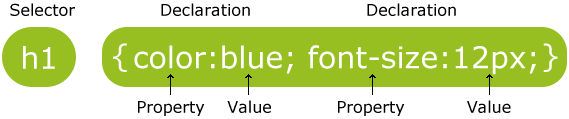
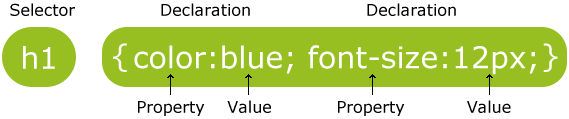
Un fichier texte au format CSS est un ensemble de blocs de déclaration de style qui s'appliquent un sélecteur selon la syntaxe suivante :

Un fichier au format CSS s'appelle aussi une feuille de style.
Chaque bloc de déclaration de style délimite par des accolades, une ou plusieurs déclarations de styles de la forme propriete : valeur ; . Il ne faut pas oublier
les deux points : pour séparer propriété et valeur et le point virgule pour terminer chaque déclaration de style.
Les propriétés CSS étant très nombreuses, on s'appuie sur des sites
comme W3schools.
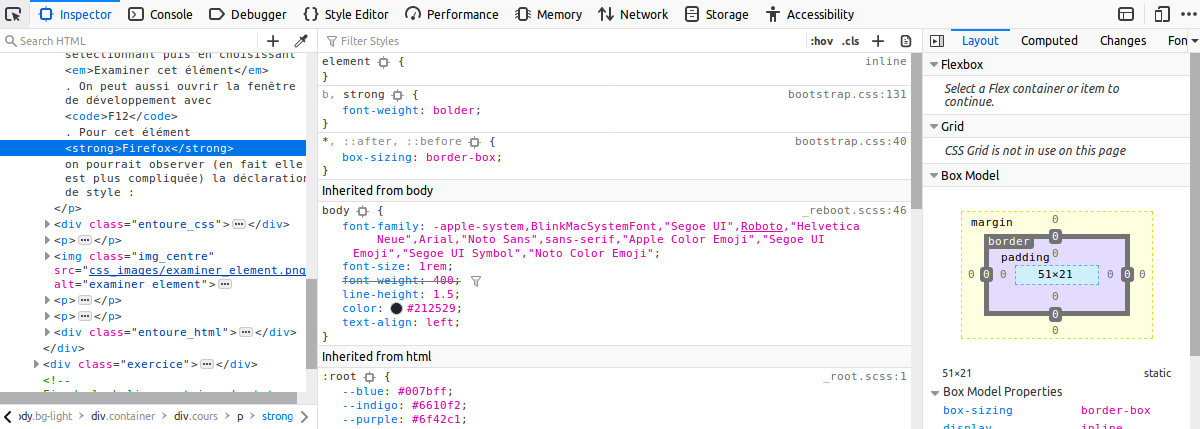
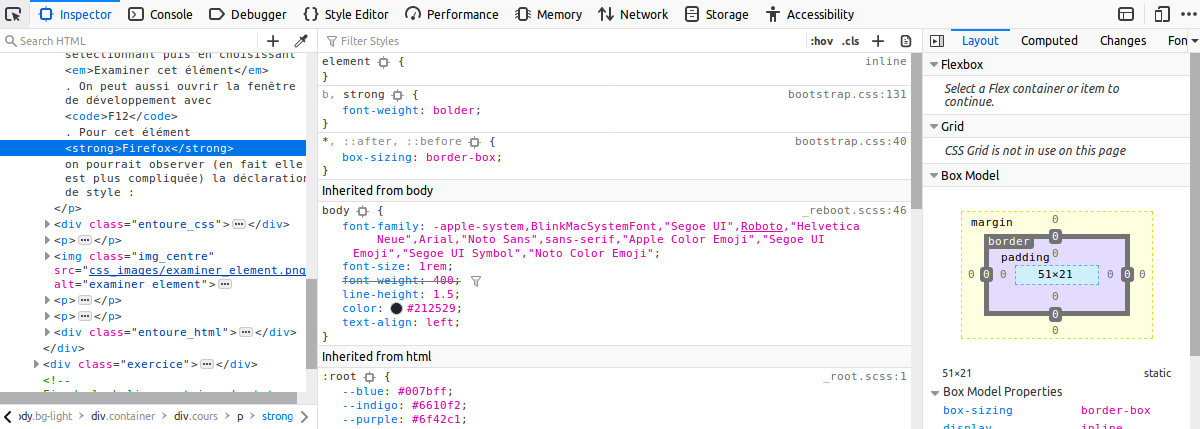
Avec le navigateur Firefox, on peut afficher dans une fenêtre de développement le style d'un élément de la page en le sélectionnant puis en choisissant Examiner
cet élément. On peut aussi ouvrir la fenêtre de développement avec F12. Pour cet élément Firefox
on pourrait observer la déclaration de style :
strong {
text-decoration: none;
font-weight: bold;
color: #212529;
}
/* Ceci est commentaire en CSS
On peut l'écrire sur plusieurs lignes
*/
On peut insérer des commentaires multilignes dans un fichier CSS,
ils sont délimités par les caractères /* et */ (voir ci-dessus).
Si on inspecte l'élément Firefox avec l'inspecteur, on observe
des règles plus complexes car certaines sont héritées de ses éléments parents dans la structure HTML du document.
Du fait de cette propriété d'héritage on parle de feuille de styles en cascades.

Le langage CSS permet d'attribuer des propriétés à des éléments HTML
mais il permet aussi de combiner les sélecteurs avec des opérateurs pour cibler finement
les éléments. La page CSS Diner
propose d'apprendre les opérateurs sur les sélecteurs CSS
de façon ludique.
Une bonne pratique est de regrouper toutes les déclarations CSS associées à une page HTML
dans fichier externe, par exemple mystyle.css
qui est lié à la page HTML par l'insertion dans celle-ci d'une balise <link> dans la balise d'en-tête <head> du fichier HTML.
L'attribut href prend pour valeur l'URL de la feuille de style CSS.
On parle de feuille de style externe.
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
Jouer avec les propriétés CSS
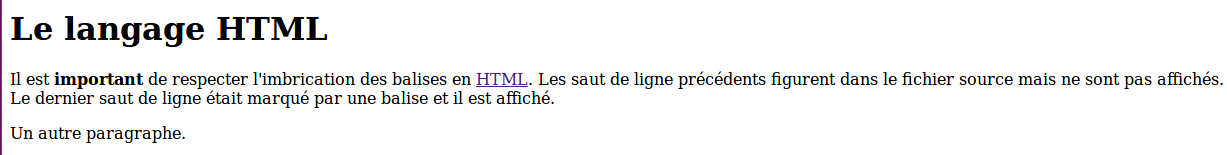
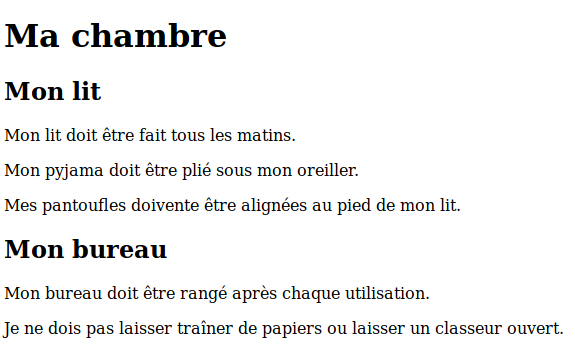
On considère la page Web définie par les codes HTML et CSS ci-dessous.
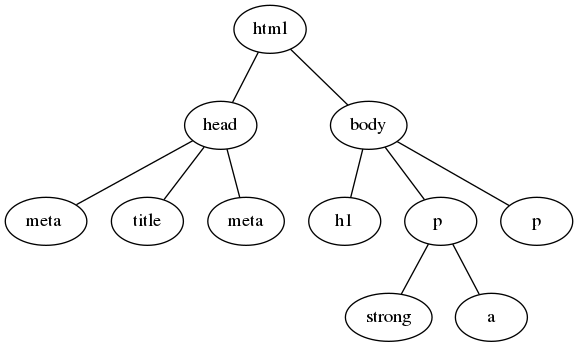
 Et voici la structure arborescente du document :
Et voici la structure arborescente du document :

 Corriger les erreurs de syntaxe et d'imbrication de balises dans le code ci-dessous pour obtenir l'affichage précédent.
Corriger les erreurs de syntaxe et d'imbrication de balises dans le code ci-dessous pour obtenir l'affichage précédent.